myBB – The best forum software of the year 2010 is just a perfect way to start you own forum. You might already be using it amazing functions along with simplicity and easiness. If you’re using it, you might have felt the need of adding advertisements to your forum to earn bit of revenue from it besides discussing.
myBB – The best forum software of the year 2010 is just a perfect way to start you own forum. You might already be using it amazing functions along with simplicity and easiness. If you’re using it, you might have felt the need of adding advertisements to your forum to earn bit of revenue from it besides discussing.
In this post, I’ll show you how to add banner in myBB’s header (to right side of the logo image). Probably, header is the best place to do so as its the most visible place. So, lets begin…
- Firstly, log onto your myBB Admin Panel.
- Now, move on to Templates and Styles tab.
- Choose Templates from the Left Pane.
- Now, choose the Template used by your Theme. I’m using the default theme for this guide. So, select it accordingly.
- From the Template Sets, choose Header Templates.
- Now select Header from the sub-menu.
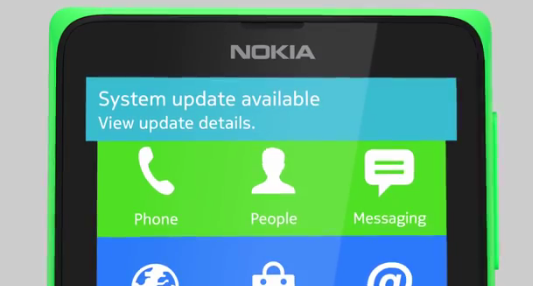
- You will be taken to the editor. Now, find <div class=”logo”>and insert the following code exactly before the Logo Div is closed (See Screenshot):
<div class=ads> INSERT AD CODE HERE </div>

- Now, replace INSERT AD CODE HERE with the advertisement code from your Ad Provider (Adsense or Any other). Recommended size is for a 468×60 banner. Larger sizes might break off the main template.
- Now, click Save and Return to Listing.
- We’ve inserted the banner. Now we just need to set alignment and location of the banner through css. So, select Themes from the left pane.
- From the available themes, select your Theme Name. (Again, I’m using the default theme. So, there might be changes in the available functions.)
- Now, under the Edit Stylesheets tab, select global.css from the list of stylesheets.
- Now select Edit Stylesheet: Advanced Mode tab.
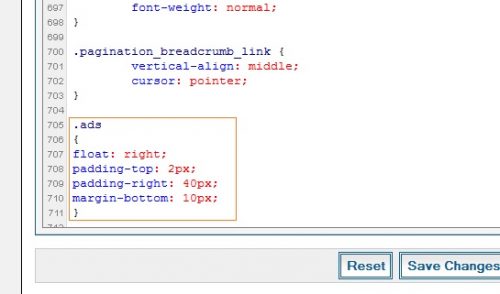
- Move the end of the file and insert the following code there:
.ads { float: right; padding-top: 2px; padding-right: 40px; }
- You can modify the Padding and margin to suit your theme. The above setting works fine for the default theme. Click Save changes and Close, when you’re done editing.
- The advertisement must show up correctly and properly aligned.
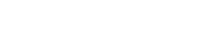
PS: In some cases (generally when you have some controls present just below the Ad banner) the banner might push those controls to the left to make space for itself. To solve that issue, just add <br/><br/> in the Template after the div with advertisement to break them to the next lines (See Screenshot).
If you experience any kind of difficulty setting up your banner, let me know using the Comments section below.